Javascript Language!
The number one programming language for open-source projects is JavaScript. Javascript is used to build web pages and ensures that websites are highly interactive. It is flexible but yet powerful for improving the interaction between single or multiple users. That is not to say that JavaScript is only used for websites or on the server side with NodeJS. Developers also use it to build games, professional software and more and more beyond its first purpose with this different Javascript API.
Below, we quickly present an enormous project written in this open-source language
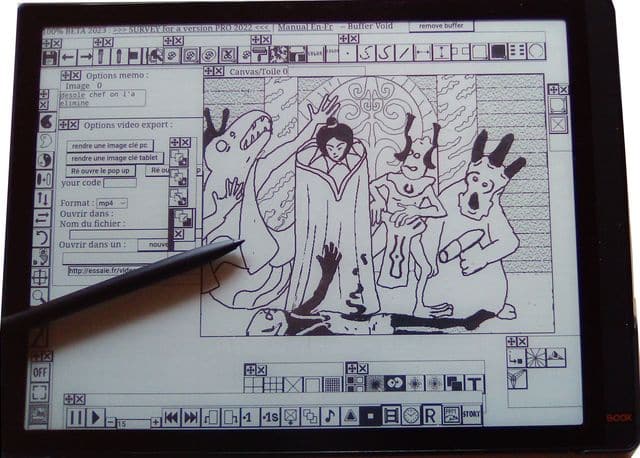
An animation software to draw with eReaders that can use the stylus or can be downloaded on your web browser on your computer with a classical LCD monitor and without the need for a big graphic card.
Quick overview: How does general Animation Software Work?

Animation software works by allowing artists to create a series of frames or images that, when played in sequence, give the illusion of movement.
These frames can be drawn by hand or created digitally using a variety of tools and techniques.
It’s fun! But how do you make that in JS?
Here, the French programmer decided to use pixels matrix of HTML canvas to challenge the pixel ratio of eReaders because, on little tablets, OpenGL was impossible.
Once the frames are created, the software enables animators to add timing, transitions, and special effects to enhance the overall animation with the timeline that allows the simulation of a light table.

So, Animation software is a box of tools that allows traditional animators to create animated content using modern digital techniques. It provides a platform for artists to add layers, such as background and foreground or multi-layers to simulate a light table, with possibilities to make visual effects to their work such as blur effect, radial gradient and lens flare.
Concretely, Javascript was chosen for its manner of constructing code quickly, and a NodeJS server was put in place to communicate with C libraries to generate colour pictures on the server side and concatenate them; the server side is not open source, but you can see with the tools of Firefox the code in Pure Javascript, HTML and CSS3 on the client side.
If you want to try this animation software and not just to make reversal engineering, so this Animation Software offers several benefits.

It offers a wide range of features, including advanced drawing tools, symmetries tools, gold rules capabilities, and a powerful timeline for mimicking a light table and precise control over animations.
It offers a range of brushes and tools that mimic traditional media, allowing artists to create animations with a unique and organic style.

Key Features of this Animation software :
- Powerful Light table system
- gold rules
- multilayers, multi-canvas
- many brushes, rectangles, circles or from another canvas
- unique and amazing pixel art tools
- colour render engine filling in RGB
- export JPEG, PNG, ICO, GIF, MP4, bits array

Conclusion
Add this animation software to your list of tools to follow; it is growing quickly.
Happy programming day and short film!